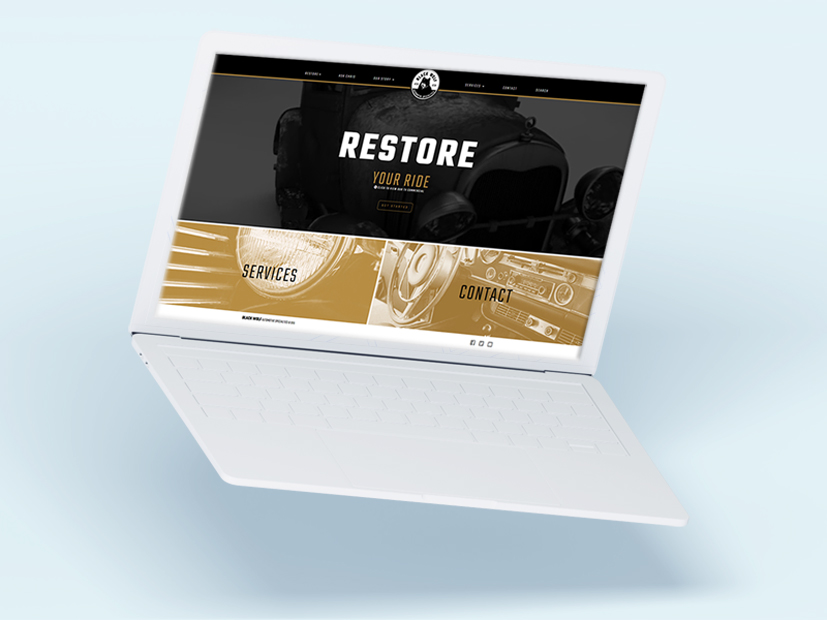
BLACK WOLF AUTOMOTIVE
DESIGN TOOLS
TASK:
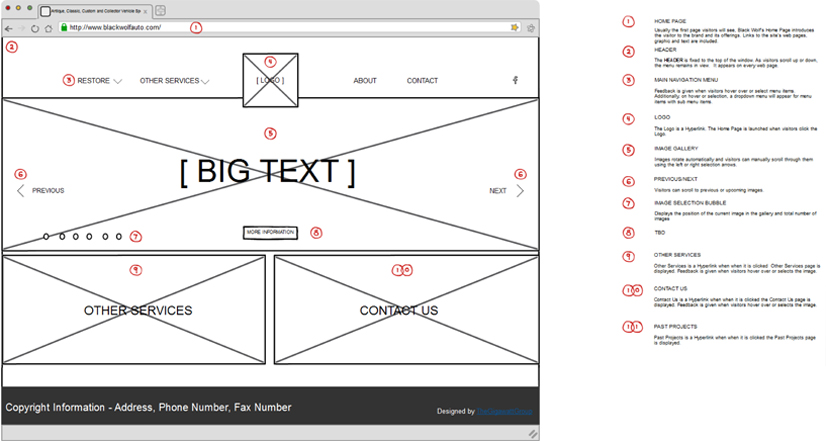
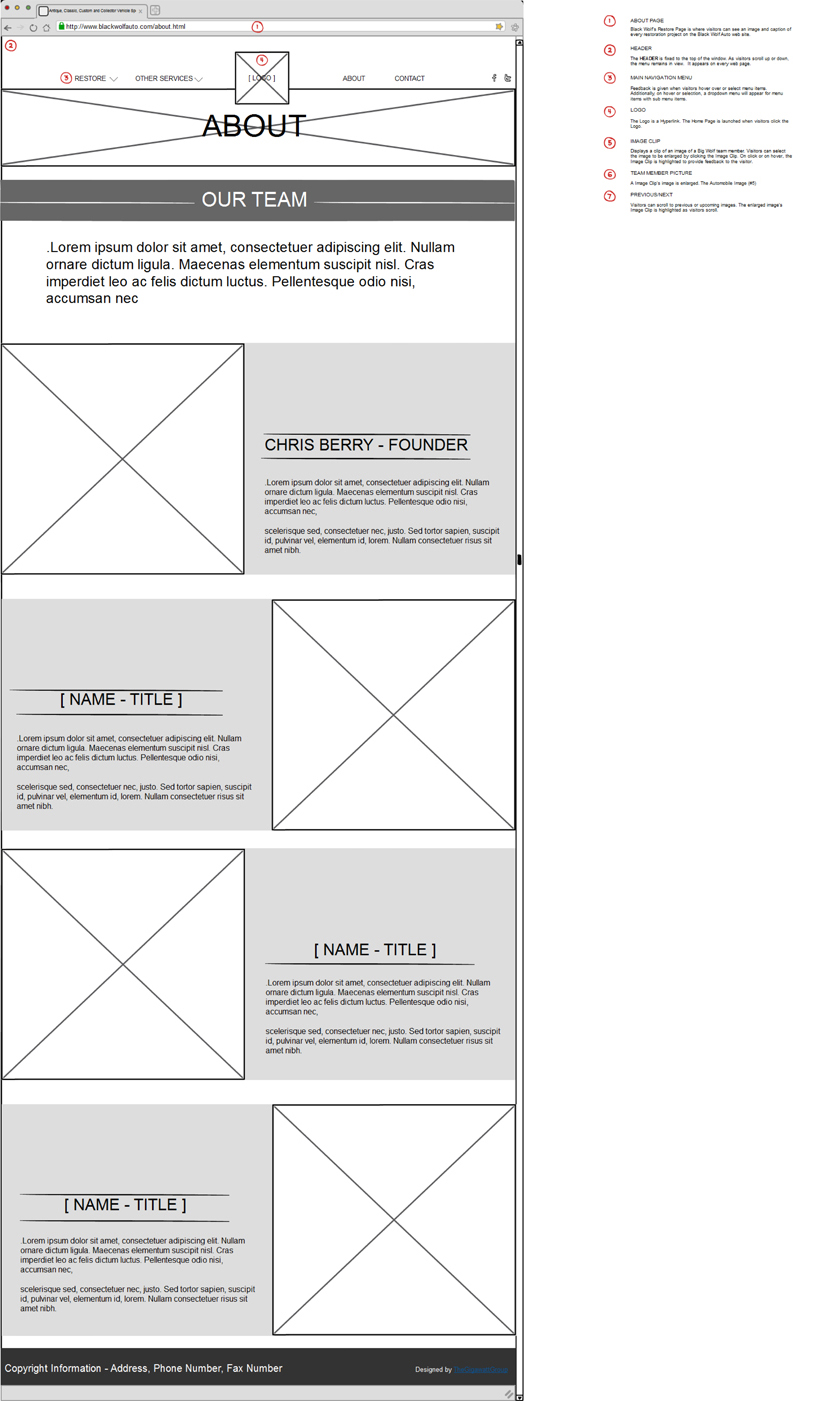
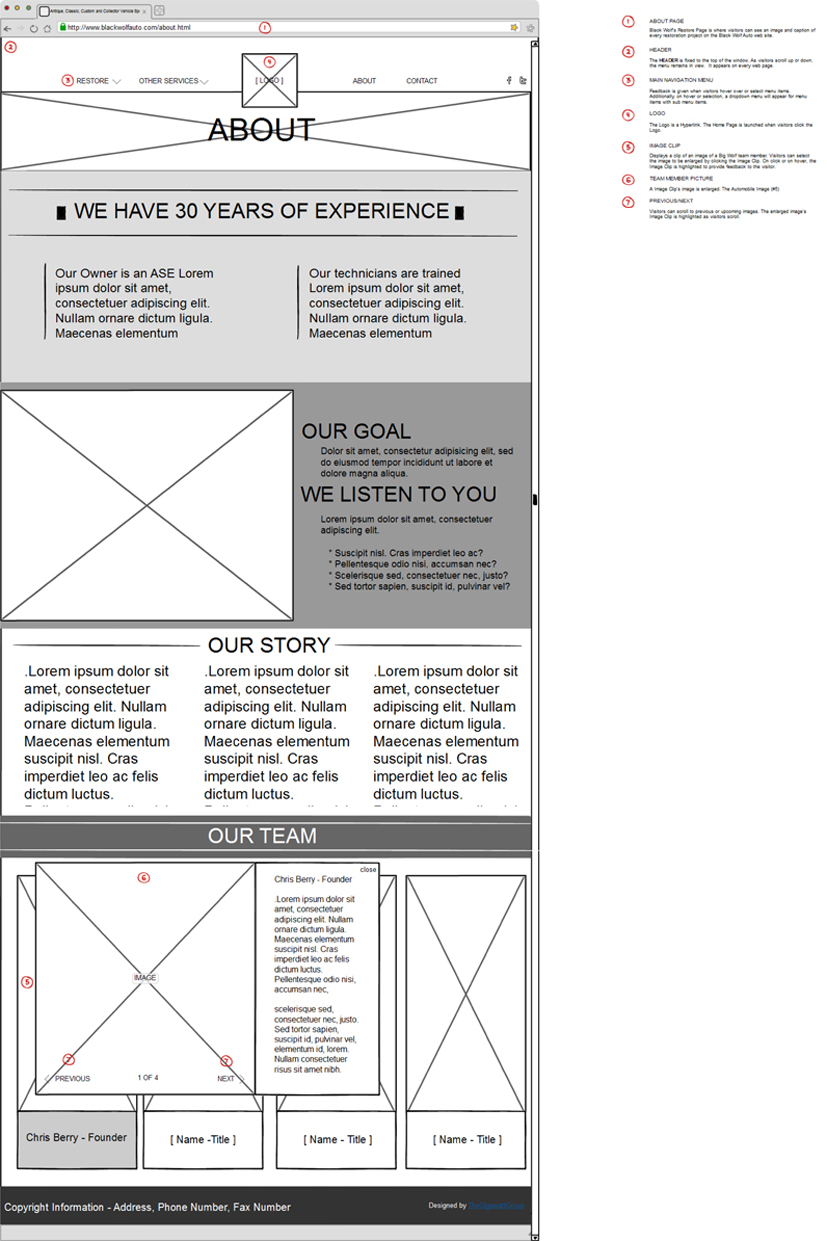
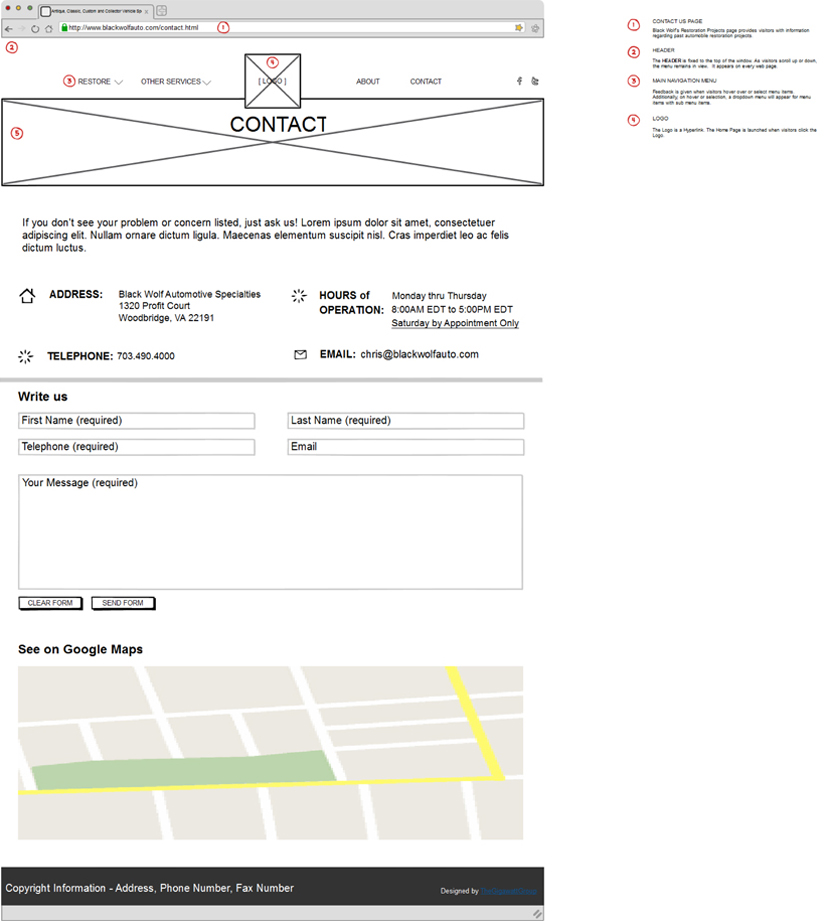
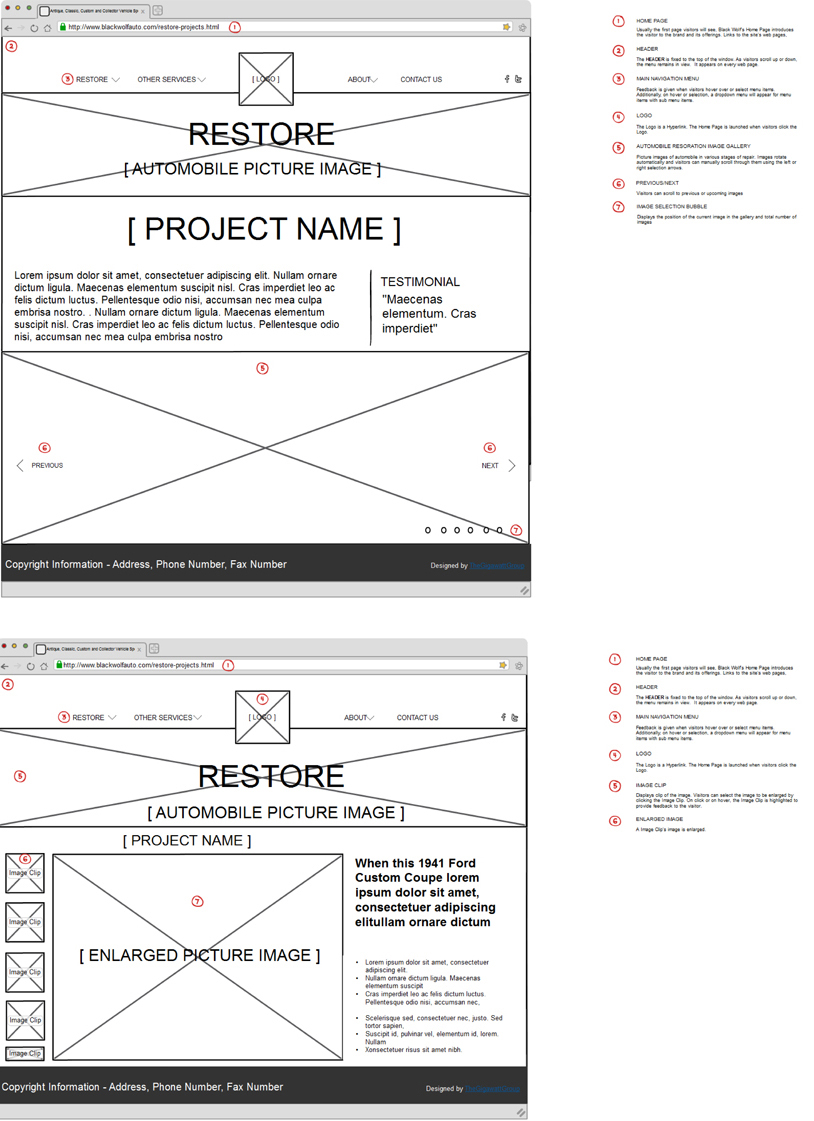
Design wireframes web developers can easily grasp and a layout that minimizes cognitive load.
ACTION:
Created an easy-to-understand information architecture strategy.
RESULT:
A website whose structure engages site viewers and allows them to easily find the information they are searching for.
10% of the design time was dedicated to researching and learning how Black Wolf’s website visitors consumed web content. Card sorting, mind maps, and Interviews were used to capture information that guided the wireframes’ information architecture.
The result affected the location of the web page copy, CTA button location, and image sizes. These careful selections enabled site visitors to easily find, consume, and understand the site’s content.
URL: blackwolfauto.com
CLIENT:
Black Wolf Automotive
EMPLOYER:
Gigawatt Group